Motivation
Nachdem ich im Winter 2018 einen Artikel über die deutschen Gletscher gelesen habe, saß ich wie versteinert auf meinem Stuhl zuhause. Ich hatte Gänsehaut und ich fühlte mich unwohl. Unwohl für etwas was scheinbar schon passiert ist und nicht mehr aufzuhalten ist. Der letzte deutsche Gletscher, so heißt es, ist 2080 für immer verschwunden.
Da ich selbst gerne in den Bergen bin und finde, dass dieses Thema oft zu global gesehen wird, war damit die Motivation geschaffen, mehr Leute zu informieren.
Konzept
Das Konzept meiner Arbeit war schnell klar, ich wollte mit ihr viele Leute informieren. Im 21. Jahrhundert funktioniert dies besonders einfach, fast jeder hat einen Internetzugang und so war für mich schnell klar, dass ich eine Weblösung haben will.
Prozess
Über mehrere Monate hinweg wurden Ideen und Skizzen angefertigt, weggeworfen und neu begonnen. In diesem Prozess lernte ich mich mit der Materie zu befassen: Was heißt es für mich und für andere, wenn es keine Gletscher mehr in Deutschland geben wird? Wie möchte ich auf einer Website meine Stimmung über die Thematik kommunizieren? Ist es möglich mit Bildsprache, Typografie und Farbgebung dem Leser eine Stimmung zu vermitteln?
Von der ersten Idee bis hin zur fertigen Arbeit hat sich das Design mehrmals verändert, von zu fröhlich über zu trist bis hin zum jetzigen Ergebnis.
Umsetzung
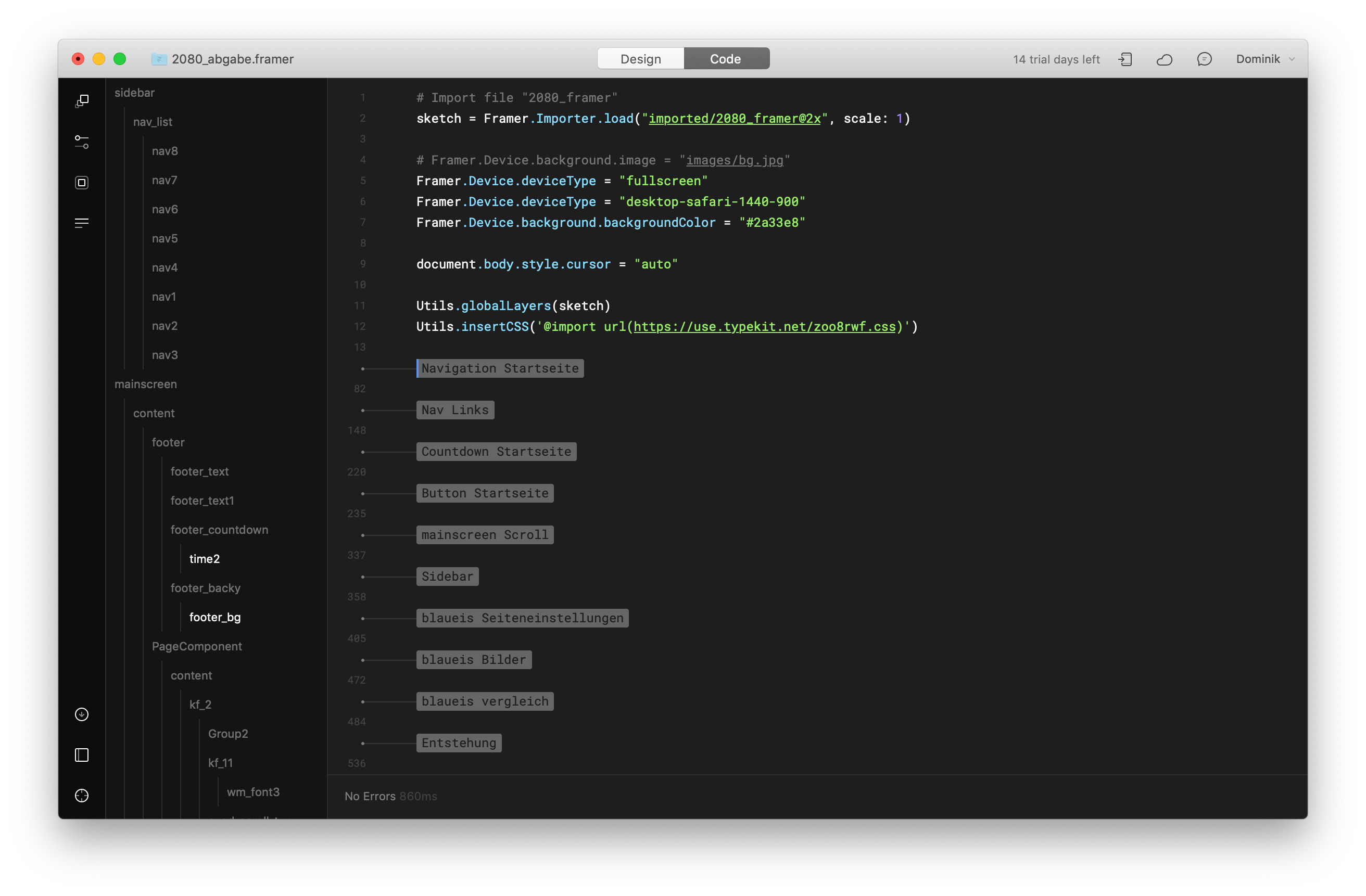
Nach einigen Schritten zurück habe ich die perfekte Kombination aus Design, Funktion und User Experience gefunden und mich dazu entschieden das Projekt in dieser Form auszuführen. Da es allerdings zu aufwendig wurde um es als Website nun komplett umzusetzen, habe ich mich dazu entschieden mein Projekt als Prototyp mit Framer zu entwickeln.
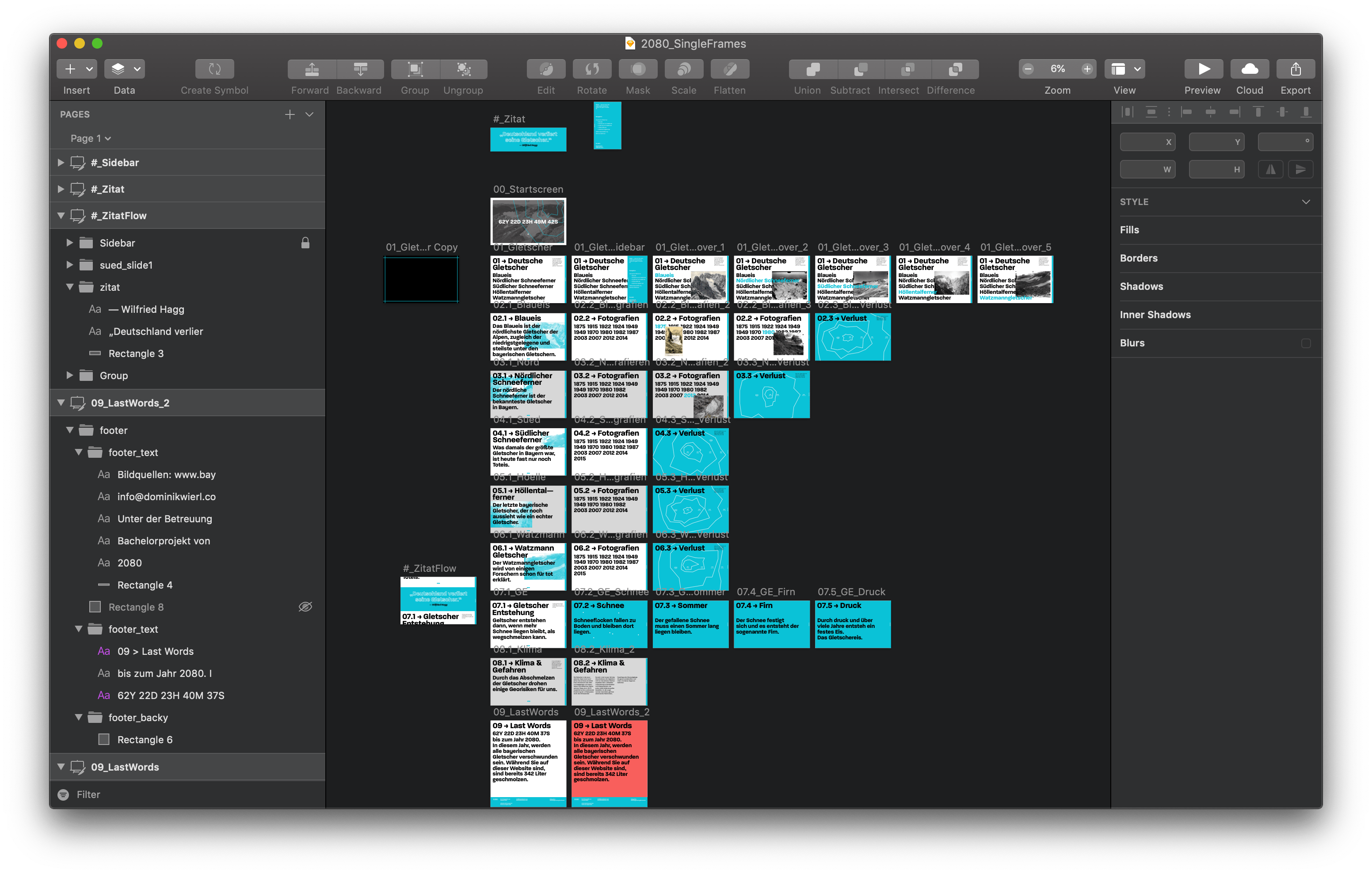
Die Kombination aus Sketch und Framer funktioniert hervorragend und so konnte ich einiges an Zeit sparen, indem ich meine Artboards aus Sketch mühelos in Framer importieren konnte und sie so mit einigen Animationen so darstellen konnte, dass ein User versteht was er tun musste. Der Prototyp wurde sehr umfangreich, so umfangreich, dass man fast meinen könnte es sei eine finale Website die online genauso funktionieren kann.
Abschluss & Design
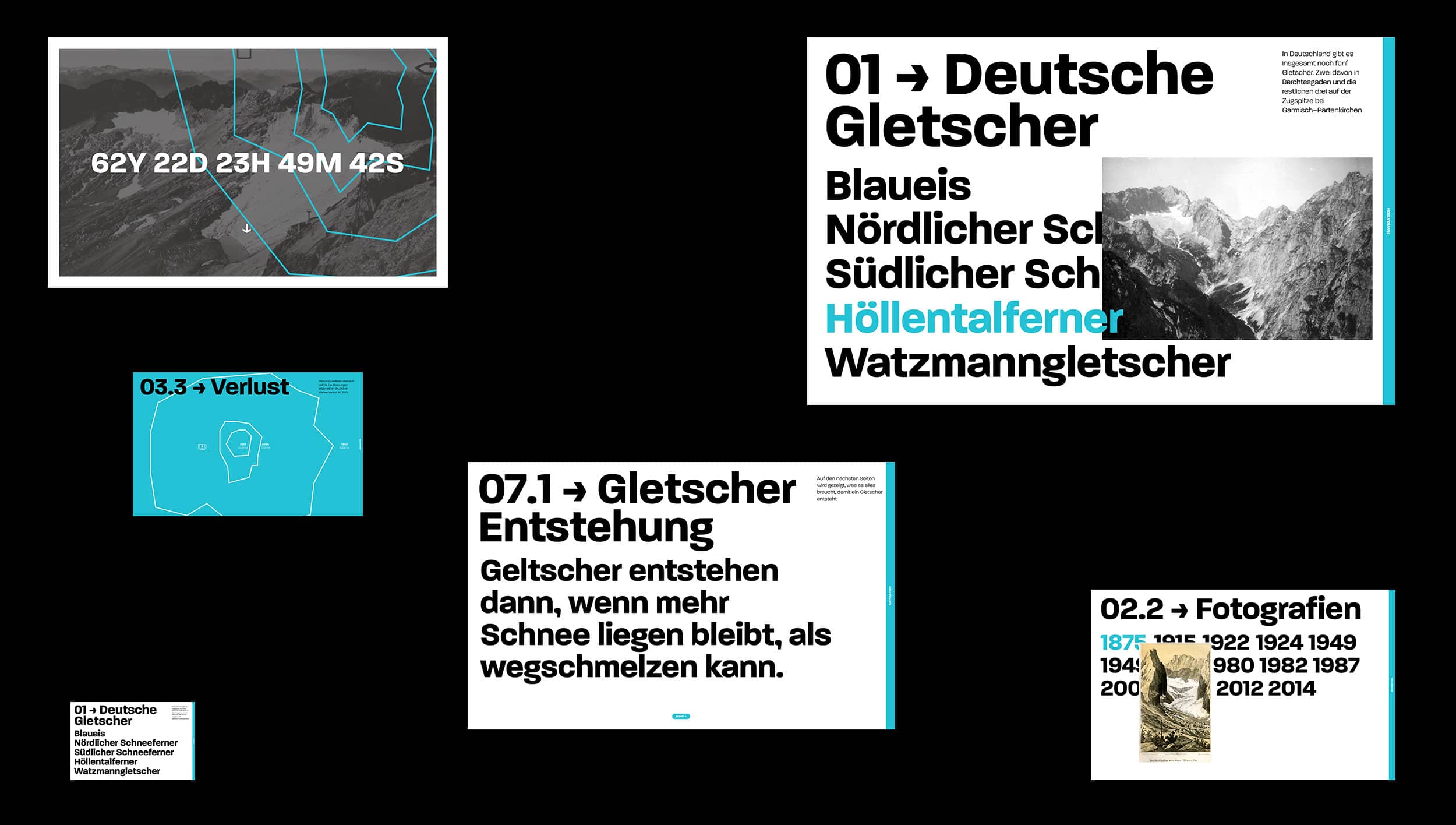
Nach einem Semester konstant an einem Projekt fokussiert arbeiten ist mein Bachelorprojekt fertig. Es zeig anschaulich und auf den Punkt gebracht, was viele andere Websites zu dem Thema bis heute nicht schaffen, wie dramatisch es um die Gletscher steht.
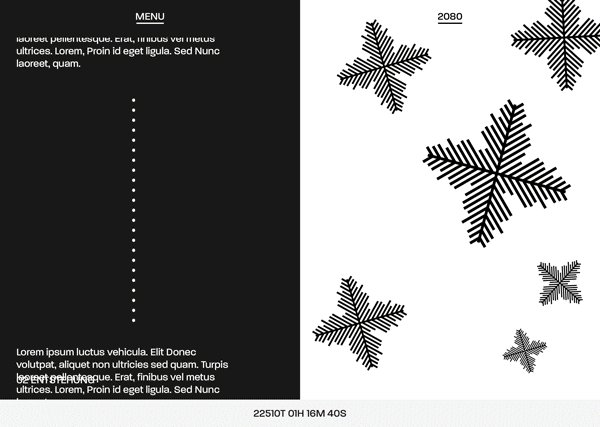
Die Seite beginnt mit einem Countdown der den User erstmal im Schatten stehen lässt, was hat es damit auf sich?
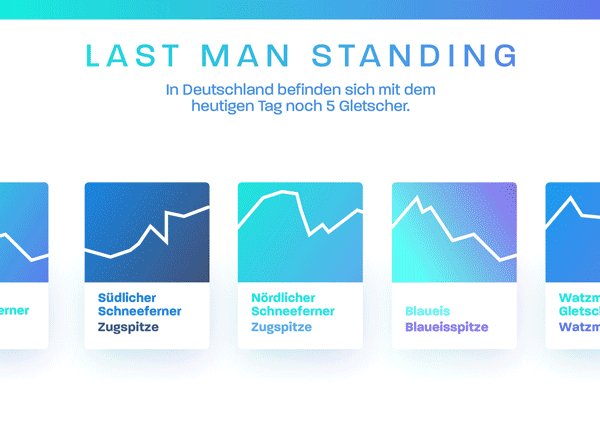
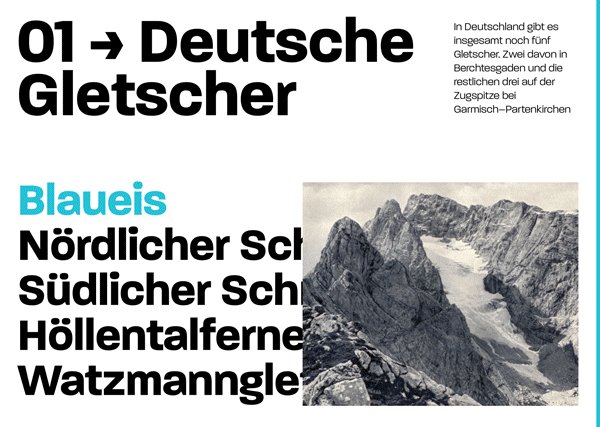
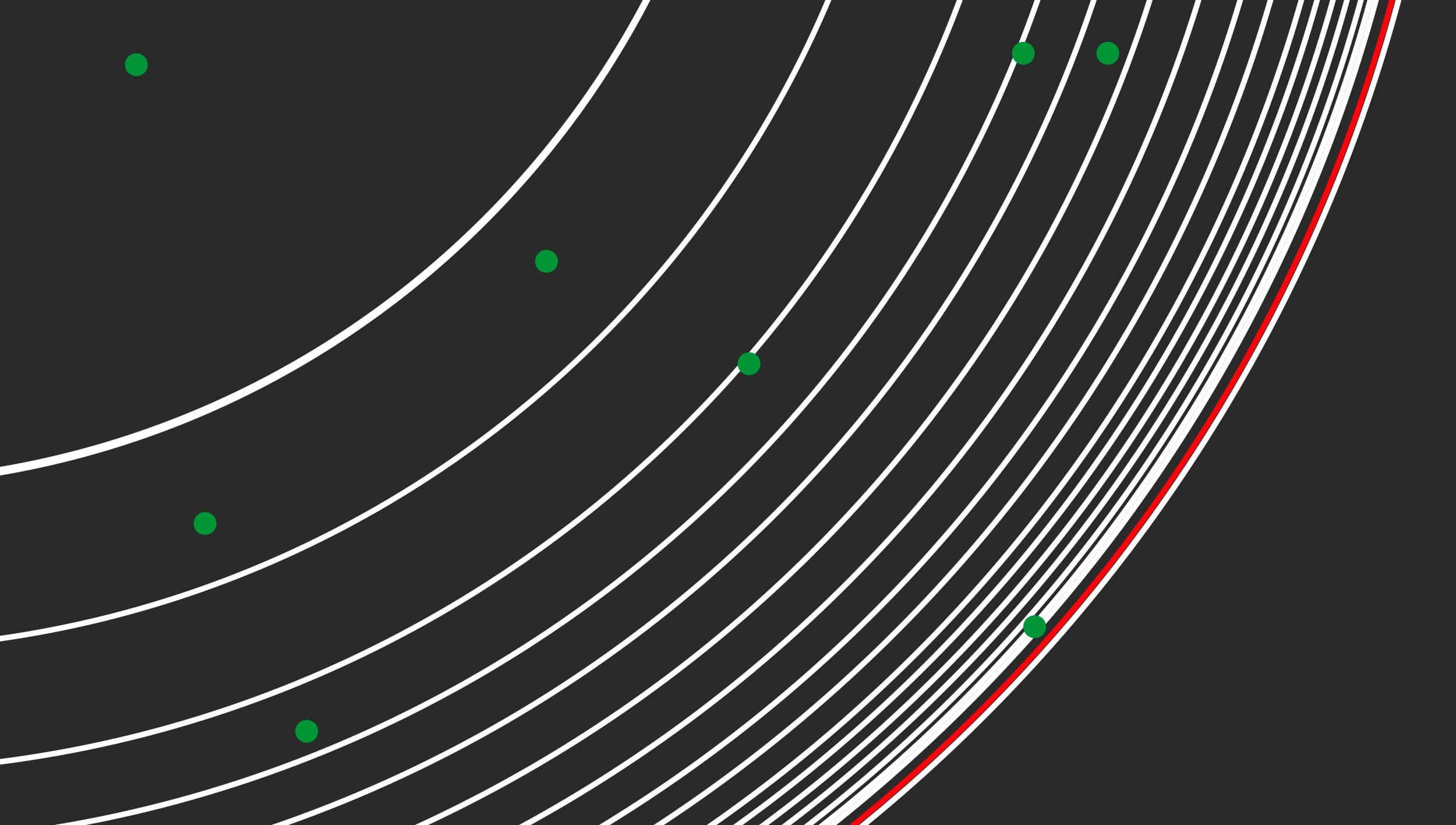
Diese Frage klärt sich im laufe der Nutzung. Im Hintergrund der Startseite findet man ein Diagramm, welches auch später nochmals seinen Einsatz hat. Es symbolisiert den Rückgang der Gletscher um einen gewissen Prozentsatz. Scrollt der User nun, gelangt er zu der Übersicht aller deutschen Gletscher und bekommt eine Archivaufnahme bei einem Mouseover gezeigt. Bei einem klick springt er genau an die Stelle wo es mehr Informationen zu dem jeweiligen Gletscher gibt. So sind alle Gletscher aufgebaut und man findet mit einem Scroll nach rechts oder durch klicken immer mehr über den Gletscher heraus.
Hat man alle Informationen und ist am Ende angelangt, wird der Countdown aufgeklärt und nochmal genauer erläutert.